Should I go headless?
“Should I go headless?” is a complex question that most brands have asked themselves. This article will give you the short answer and the long answer—so you can make the best decision for your brand.

Margaret Julian
Director of Product Marketing

Should I go headless? (The short answer).
“Should I go headless?” is a complex question that most brands have asked themselves.
A little while ago, the answer was “no.”
Headless solutions at the time were too high-risk, complex, expensive and time-consuming to implement, especially for most Shopify brands.
BUT things have shifted.
With recent Shopify innovations in the headless space (Hydrogen, metaobjects, Remix, Oxygen to name a few), it’s time for growing brands to revisit the question (and even if we should still call it “going headless”!).
If:
-
You’re looking for more site flexibility and performance
-
You’ve ever considered building a custom theme
-
You’re continuing ongoing investments in optimizing your theme are seeing diminishing returns
-
You’re worried about site speed and still plan to add more apps and content to your site
It's time to re-evaluate what the market has to offer.
This article will help you do just that, starting with the basics.
-
What are the pros and cons of a theme storefront (i.e. a Shopify theme)?
-
What are my options for addressing the cons of a theme storefront?
-
What does “going headless” actually mean?
-
Why going headless didn’t make sense for most growing brands
-
What has changed: Decreasing risk + investment with Shopify’s API and infrastructure innovation
-
How to evaluate your new options
-
How Pack maximizes your Shopify ROI + makes a Hydrogen storefront easy to use
If you still have questions, or have a question that isn’t on the list, book some time with us. We’re happy to help.
Your theme storefront: upsides and downsides.
When you start your ecommerce store on a platform like Shopify, the frontend (customer-facing shopping experience) and backend (fulfillment and operations) are tightly integrated—they’re so tightly integrated that you may never have even noticed that there were two different parts in the first place.
The upside of the all-in-one approach:
When everything is in one piece, it’s generally easy to manage. That’s why so many merchants love Shopify.
-
Everything is in one place: You can manage the frontend and backend from one dashboard. Only one tool to learn and manage.
-
No complicated technical decisions: Shopify themes will give you a fast time to market and you don’t have to worry about how your services are connected, or how that all connects to your fulfillment. It’s all done for you.
-
It’s easy to manage content: You have a drag-and-drop way to add / manage your store content, so you don’t need to rely on a developer to make changes.
The (eventual) downsides:
-
Breaking outside of the mold: Most brands start with a Shopify theme for the fast time-to-market and because they typically address most of a start-ups needs. What happens if it covers 80% of your requirements? What if it only covers 40% of your requirements? As requirements grow, the need for flexibility leads to reevaluating the best tools for the job and what will keep your team most efficient.
-
Your page loads may take longer: When your site loads, you’re loading your customer-facing experience at the same time as you’re loading all of your backend systems / integrated apps.
If you’re early on in your ecommerce journey, you probably don’t have enough content / products / 3rd party apps to cause a problem. Once you start adding more complexity to your store, there’s a LOT of different types of content and scripts you’ll have to load all at once. And long page load times are a great way to tank conversions.
- Your marketing team is moving faster than what developers can keep up with: When you make a change to your site—whether you’re adding a new app or an animation or a new feature—you have to work within your ecommerce platform’s capabilities.
While that works great at first, Brands often start trying to inject content experiences—like quizzes, animations, interactive graphics, unique third party experiences, or special offers for first-time customers. While you can generally get creative and make it work, your site quickly becomes 1) harder to manage and 2) very difficult to control—because you’re building outside the box, you might not be able to get things to look great or load quickly.
What’s the fix for these challenges?
For a while “going headless” was considered a “fix” to these challenges, because a headless approach (in theory) gives you:
-
More flexibility to build outside of your ecommerce platform’s core structure / framework
-
Faster page load speeds
-
The ability to “bring your own headless CMS”
What brands quickly learned—the hard way—is that there are also some massive downsides to going headless. This was all much easier said than done.
Let’s dive into the definition of headless, then get into the details of why most headless approaches aren’t a great fit for a growing brand.
What does “headless" actually mean?
The simplest definition of “going headless” is to separate your customer-facing experience (frontend) from your backend.
That sounds like you should end up with two nice tidy pieces to manage, a frontend and a backend. Right?
Unfortunately, no.
Your customer-facing experience—your frontend—is actually made up of lots of individual pieces.
Here are the solutions that you generally need to create a customer-facing shopping experience from scratch, and what led to lots of frustration for Brands that wanted to evolve (if you’re not techy, you might want to skip over this list):
-
A hosting service to host your application
-
A headless content management system
-
Integrations with 3rd party apps
-
A data orchestrator (or custom code) to stitch various data points together
-
A visual page builder
-
Building and managing the actual storefront code
In summary, to build a customer-facing headless frontend outside of your ecommerce platform, you have to stitch together a lot of different tools.
Why going headless (the old way) was the wrong move for most growing brands.
When headless first came out, brands had to invest in multiple technologies, then stitch them all together and maintain it. If you didn't have a full team of engineers, it just wasn't possible to get it off the ground.

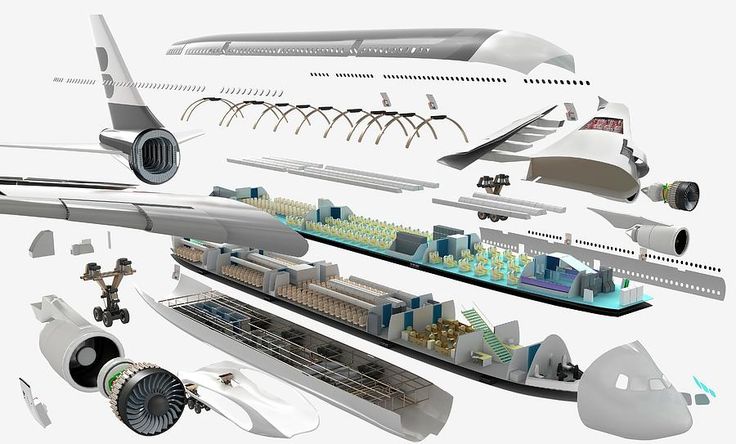
Building a custom headless frontend from scratch is like purchasing airplane parts, all DIY assembly and maintenance. When you hear about headless nightmares, this is what people are talking about.
- High-risk technical decisions, more technical resources
To get a headless frontend build right, you need to make a lot of technical decisions, and if you get one of them wrong, it can get in the way of your results and most certainly cause your marketing and development teams to lose their ability to move fast.
With so many different solutions to evaluate, implement and manage, you’ve significantly upped the complexity of managing your store.
It’s time-consuming, generally requires a fully-staffed technical team to maintain, and is near impossible for non-technical stakeholders to navigate.
- Most headless solutions aren’t built specifically for Shopify, and come with high learning curves
To go headless, one of the solutions you’ll need is a headless content management system (CMS). Most headless CMSs are designed to distribute content to multiple channels, i.e. an in-store kiosk, a mobile app, and their website, which significantly ups the complexity and technical talent needed to get content live.
For most growing Shopify brands, a headless CMS is overkill—especially when you add in the slew of integrations and introduce new workflows for both development and marketing resources
- It takes a long time to build
Because you’re building frontend architecture from scratch, it can take 3-12 months before you’re ready to launch.
- Complex systems slow down testing and iteration.
Can you imagine the frustration of having to wait for a developer to make even the smallest changes to your site?
It’s a recipe for driving both of you crazy and slowing down the process.
Successful brands need to be able to iterate on content as quickly as they’re able to gather data about how well it performs. Overcomplicating the system is a great way to bog down your ability to move quickly along with your optimization processes.
So if you hear about how nightmarish it is to “go headless”—you now know why those horror stories exist.
If there’s a wrong way to “go headless”, is there also a right way to do it?
In our opinion—and much more importantly in Shopify’s opinion—the answer is “yes”.
Shopify’s response to the headless challenge
Shopify has been investing heavily in expanding its flexibility and giving merchants access to cutting-edge, blazing-fast shopping experiences.
The ecommerce giant started by attacking the headless challenge in the way they do best—by owning and simplifying the architecture. Here’s what they’ve come out with:
Hydrogen—Shopify launched a developer tool set with a robust set of hooks, utilities, and frameworks that can help shortcut some of the work it takes to build a fully custom storefront.
Remix—a modern React-based framework that makes it faster and easier to code modern web experiences. This is now a part of the Hydrogen offering (aka Hydrogen 2)
Metaobjects—a new way for developers to store content data in Shopify.
Oxygen—a hosting service that’s already integrated with Shopify for the purposes of hosting Hydrogen applications.
With all of this new infrastructure that is managed and provided by Shopify, it leaves you with a much smaller chunk of tech that needs to be built, managed, and paid for.
Shopify is so invested in this new approach, that a Hydrogen storefront and free hosting is included in every paid Shopify plan.
The only challenge is that Shopify’s headless architecture is designed to be useful for developers. This has left merchants needing to rely on developers to make all this new technology usable for them.
To make the most of Hydrogen, you need a visual layer that makes it easy to navigate and manage your content, similar to editing a Shopify theme, but with more flexibility.
How can I unlock the most value from Shopify’s headless innovation?
You’ll want to hone in on what you really need to make Shopify Hydrogen easy to use.
What you do need:
-
Easy to use—even without a developer
-
Easy to maintain
-
Easy to test—do a POC to make sure you know what it’s like to create content.
-
Easy to learn
-
Quick to spin up
-
Flexible toolsets
-
Toolsets that can serve multiple purposes (Ex. A/B testing and content management)
-
Integrated with as many Shopify features as possible so you make the most of your subscription.
-
Hydrogen
-
Metaobjects
-
Remix
-
Oxygen
-
-
Solutions and support for your third party applications
-
Solutions to support your various content types and models
-
Predictable pricing
-
Support that’s easily accessible and specific to Shopify
What you may not need:
-
Support for multi-channel content distribution (mobile app or in-store kiosks)
-
Integrations / features that don’t work outside of Shopify or aren’t optimized for Shopify
-
Support for other ecommerce platforms
-
Additional Enterprise tools that are built for dozens or hundreds of team members
In general, while it’s tempting to start looking at large and sophisticated Enterprise tool sets, it’s important to maintain your focus on what you are trying to accomplish out the gates. For most brands this is typically an amazing and engaging user experience that is fast and easy for their commerce team to manage.
Maximize your Shopify ROI and make your Hydrogen storefront easy to use
While Shopify is breaking down headless barriers on the development / architecture side, Pack is laser-focused on making all of that new tech easy for anyone to use.
Here’s how Pack transforms a developer toolkit into a blazing-fast storefront that’s easy for any Shopify merchant to use:
-
Everything you need in one place: You shouldn’t need to evaluate, maintain, and pay for multiple solutions to get value from your Hydrogen storefront. Pack puts everything in one place—from a visual headless CMS to dev tools and CRO tools and third party integrations—so you don’t have to.
-
Maximizes the ROI for Shopify: While most other headless solutions support use cases outside of ecommerce, Pack is laser-focused on the Shopify ecosystem and Shopify merchants’ specific needs.
-
It’s deeply integrated into metaobjects, Hydrogen, your product catalog, so it’s quick to set up and maintenance is taken care of
-
It supports Remix and Oxygen, so you can leverage Shopify’s infrastructure
-
It uses Shopify’s image CDN by default, so you don’t have to pay for additional bandwidth usage from another service unless you want to.
-
It’s designed to be as easy to manage as a Shopify theme
-
It’s already integrated with core Shopify apps like Rebuy, Recharge, Klayvio, Attentive, Elevar, Fueled, and more
-
Since you’re already paying for Shopify, you can maximize your ROI by using a platform that taps into all of the powerful tools Shopify offers, and that will continue to innovate for the Shopify ecosystem.
- Quick time-to-value: Instead of waiting 3-12 months to launch your new storefront, you can launch in 1-3 months (67-75% less build time), because you’re not building all of the architecture from scratch and stitching together multiple solutions.
Plus, Pack has pre-built integrations and components that speed up the development process.
- Easy to use, even without a technical background: Pack makes content management visual, so you can drag and drop components into place and make edits, no developer required. That frees up developers to focus on building new features and experiences for your site, and you to test and iterate on your content as quickly as possible.
Pack combines the flexibility of a headless build with the ease-of-use of a Shopify theme, all without the DIY and maintenance.
Sounds interesting—how do I learn more?
For developers: Check out our developer documentation, or sign up for a free account.
For merchants + agencies: Book a call with our team so we can learn more about your specific goals.